What is a Website Silo Architecture? My Secret Strategy for SEO
I’ll try to keep this blog post as short as possible in answering the question of What is a Website Silo Architecture, in that if you are reading this blog post and you came in through a Search Engine page, you are very likely a massive SEO nerd like I am, and you should get back to doing your SEO stuff immediately after reading this blog post. With this being said, I will say that building up a website Silo Architecture is among one of the best things that you could do from an on-page SEO standpoint in order to boost up your traffic and scale your website, both in the short term and to help it out over the long run. And so, in this blog post, I will show you how to build a website Silo Architecture, and will describe the power of this SEO tactic, read on or subscribe to our blog for additional details and information.
What is a Website Silo Architecture? Benefits and How to Build One?
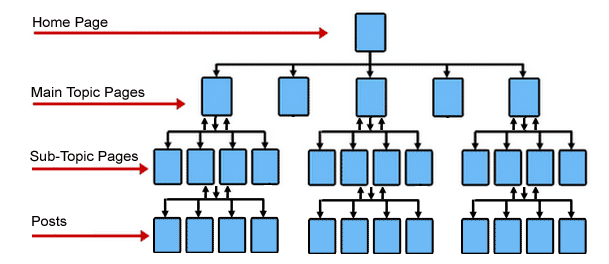
So, as referenced by the picture on the side bar of this blog post, a Website Silo Architecture, and implementing one on your blog or affiliate site, typically consists of the following pieces:
- Chunking the blog into related categories (see the sidebar of my blog on your Desktop computer if you are interested in what this looks like.)
- Linking every post in every category, to every other post in every category
- Having a large volume of posts, minimum 10 categories and 100 posts, and preferably 50-100 categories and 1,000 blog posts
- Linking each category to the front and back of each category in the list of categories (so if you have category, A, B and C, one post in category A will link to category B, and a post in category B to Category A. Then one post in Category B will link to one post in Category A and C. Then C to B and D, etc. etc.) This is essentially just turning your linked categories into a chain so the whole blog is linked.
- Once you get to the end of the category line, call this category Z, link category Z to category A and category A back to category Z. From here, link each individual category (by linking one post in each category) to the homepage, and you’ve got yourself a legitimate blog with a really fantastic internal linking structure.
So that’s what it is put into words, but a picture is worth a thousand words, and here’s what it looks like when you put this into images.

How to Build a Website Silo? Why This Works
So, the way you build this is either manually, which I would highly recommend as you can do this right, or through a plugin, which I have not had good experience with myself, and which I have not seen other webmasters use with much success. The manual way however, while it involves definitely a much more laborious process, is much better for your rankings. The HTML code used for building the silo architecture in this case looks something like this:

My Way of Building a Silo Architecture, the HTML Code Involved in Doing So
| Related Posts |
|---|
So, the code is essentially lines of code that you can insert URLs into. What I do is copy and paste every single link into the Silo Architecture HTML from the category that I am Siloing, and I then copy and paste this into every single post within the category. This makes it so that every post in the category, is linked to every other post within the category. From here, I continue down the chain, SIloing category A, B, C, D, etc. and chaining all of the categories together at the very end, this is the nature of a fantastic Silo and a great internal linking structure for your website as a whole. What I used to do when I was first starting and had much more time on my hands was sketch out the Silo on paper and build the whole thing over like 2 to 3 days, which is kind of insane now that I think about it to go at that pace. These days, with a 9 to 5 job on top of personal obligations, I find it is easier to Silo slowly over time than build the whole thing in at once. You’ll see some categories on my homepage sidebar that are starred (scroll towards the bottom) those have Silos already built into them, the ones without stars do not. Over the next 90 days or so, I’m hoping to have every single one of those categories starred, nuff said.
Final Thoughts on What is a Website Silo Architecture? And Why I Build This on All of My Sites
And so, that is the gist of the Website Silo Architecture technique. I’ve got to say before I close out this blog post, that this is something that I would call an advanced On-Page SEO tactic, I see plenty of online marketers who do not build this into their website because it is not very widely known, even in the SEO community except for certain levels of knowledge. Most people focus on backlinks, but this is something that can compound the effects with regards to Domain Authority and Page Authority of every single backlink, internal link and social media tweet on your blog, and that is something to strongly consider. I hope you enjoyed the blog post, and be sure to comment and subscribe for additional details and information.
Cheers!
*Inflation Hedging.com
Sources:
https://www.bankrate.com/banking/cds/cd-rates/
https://money.cnn.com/data/markets/
Disclaimer: The opinions and documentation contained within this article and on this blog are the sole property of inflationhedging.com and are not to be copyrighted or reproduced in any manner, else legal action within the rights of the United States legal code could be use to obtain recompense. All articles and blog posts are the sole opinions of the writers of the blog, and are not necessarily in line with what exactly will work for you, you should consult a CPA, Tax Professional, or Financial Professional to determine what exact financial needs are in line with your interests. Also, from time to time, certain links on this website will be used to generate affiliate commissions, in order to support the health and growth of our website, health and business.











[…] Website Silo […]
[…] Website Silo […]